
This was a campaign by Smashbox and HTC, teaming up to launch a new HTC phone. This project was briefed in right at its conception so we were able to be involved right from the start.
We sat down with the brand and talk through the brief, their initial ideas and what they wanted to achieve from the landing page before getting stuck in.
MY ROLE
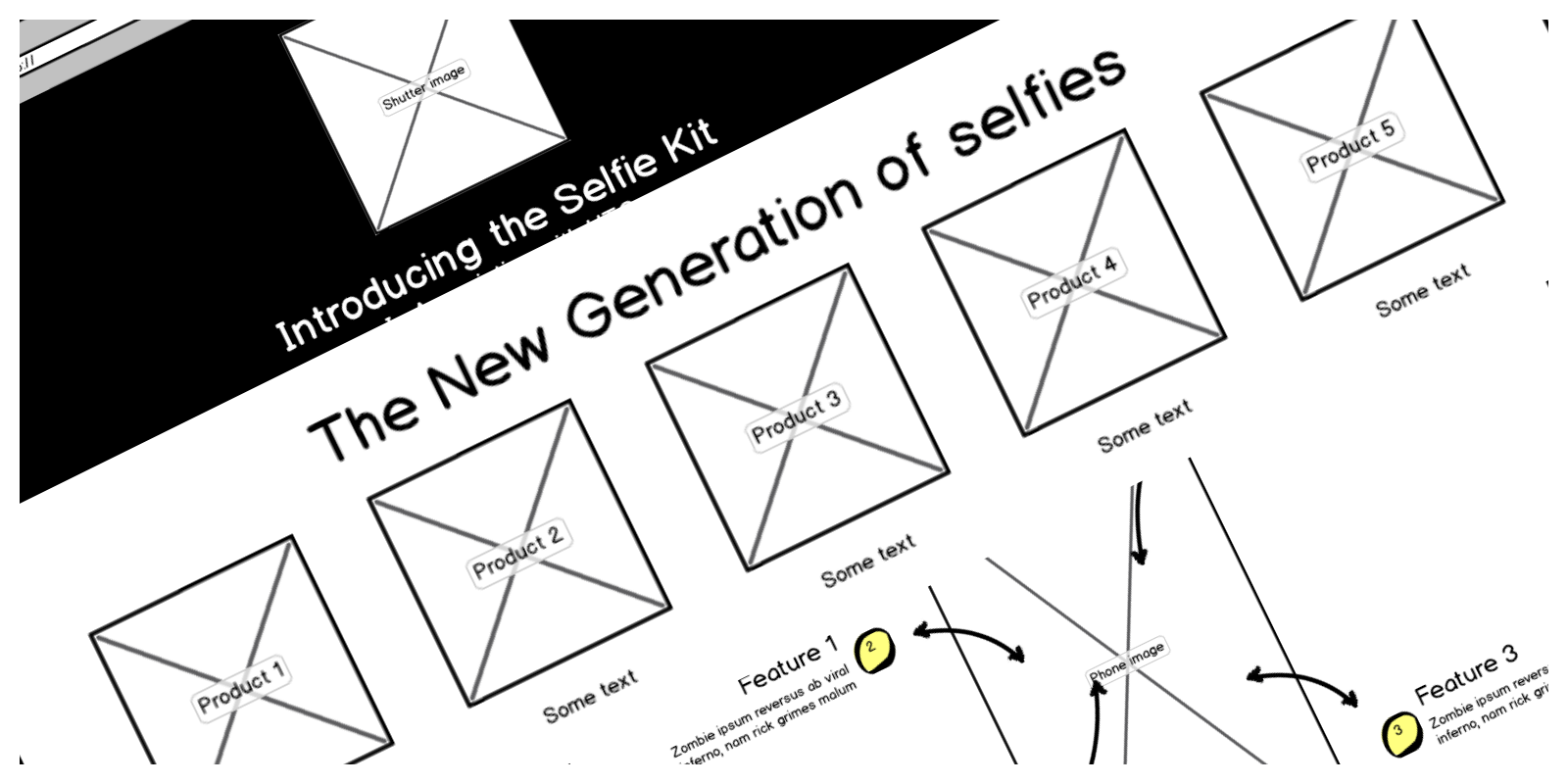
I worked closely with a developer brainstorm ideas, collaborate on wireframes, a page structure that would work responsively and make sure all the features on the page were feasible. We made the page have the desired narrative that the brand wanted before moving into Photoshop to produce a representation for build handoff.
IN THE BEGINNING
This project came in quite late with a brief that was less than imaginative, a collaboration with HTC isn't something to be thrown together in an hour!
I knew this could be a winner so I put together a quick pitch, grabbed a developer and headed over to the Smashbox offices to try and change their mind.
Working with the brand we developed their initial idea and built it out so it that met with a good creative while still deliver on the project deadline.

PIXELS
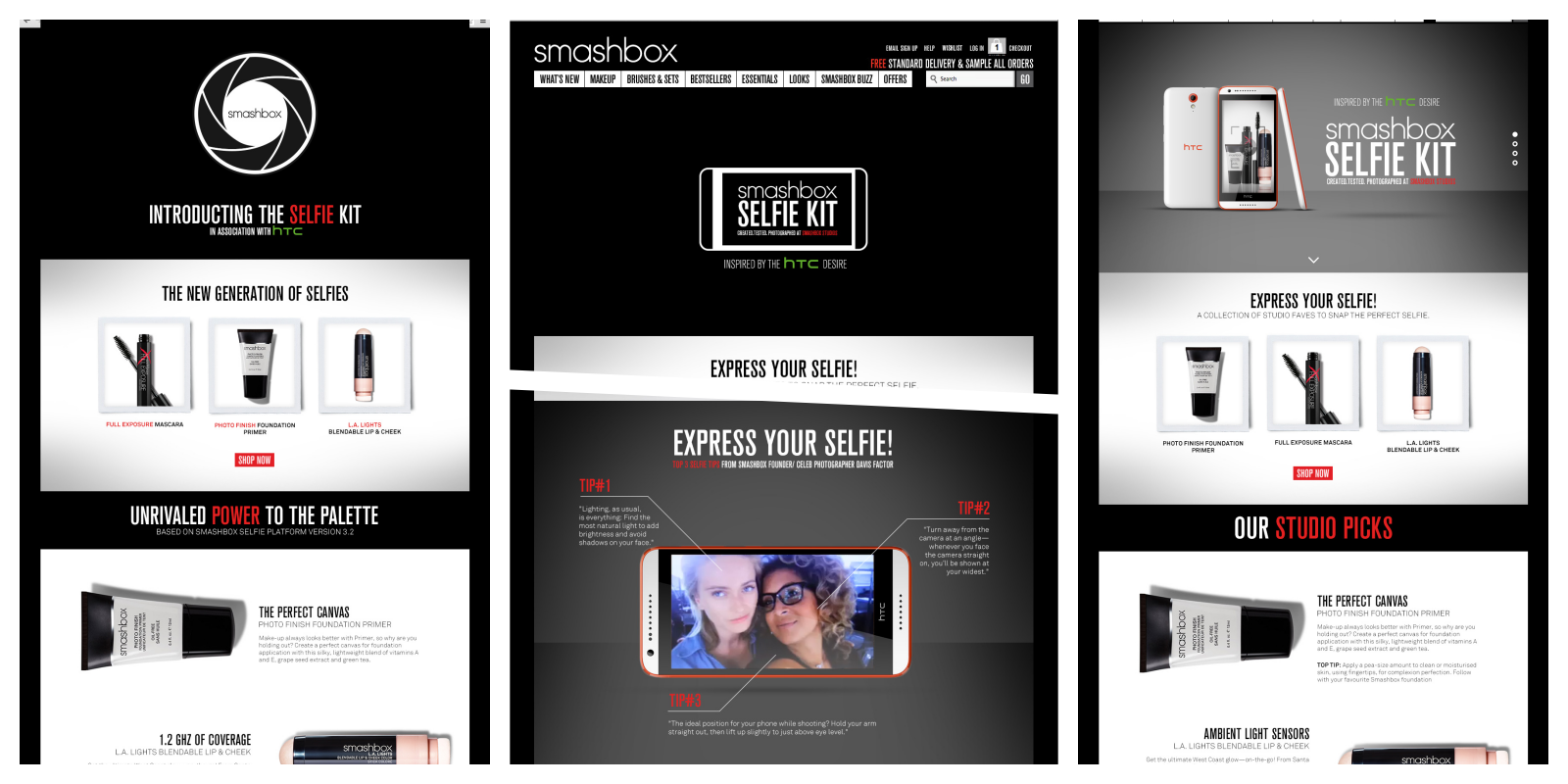
Once we had the wireframes confirmed I moved into high fidelity mocks. Working with HTC assets and Smashbox's good looks we couldn't fail.

We took inspiration from the Android/ Kit-Kat collaboration a few years prior and wanted the page to feel as much of a tech promotion as it was cosmetic.
ANIMATION
Then came the fun part. The developer and I had already discussed building animation into the project and because we wanted the page to mimic part of the tech industry we decided to use simple transitioning animations.